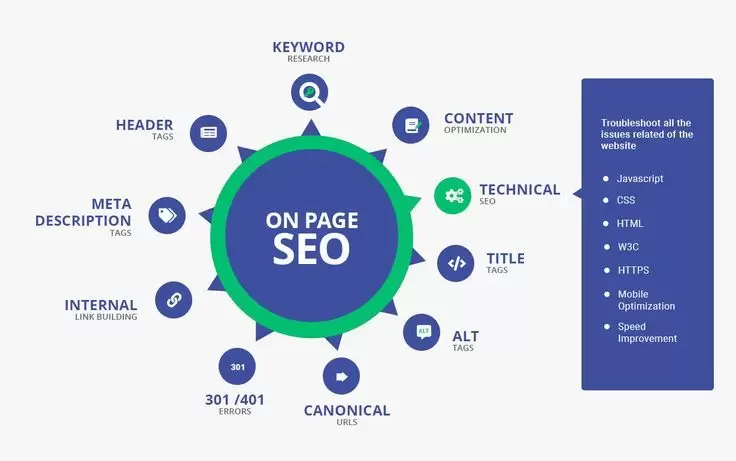
What is on-Page SEO?
On-Page SEO is a strategy to optimize different sections of your website that affect search engine rankings. Where your website will appear on the search engine results page depends on the speed of the site, optimized content, keywords, header labels, etc. factors. On-Page SEO is that you have control over the website and can make changes.
On-Page SEO includes:
Title Tags
Headers (H1)
URL structure
Subtext for pictures
Fast download pages or page download speed
Mobile compatibility
Page content
Internal links
External links
Schema Markup
Core Web Vitals
Title Tags:
Place your targeted keywords on the title tag for each page on your site. What to look out for to write an effective header tag:
- Limit your header labels to 55-60 symbols (including spaces);
- Zoom in on the keyword to the beginning of the heading (if it sounds only natural);
- Don't fill in your keywords;
- Add the brand to the end of the header label separated by line (|):
Example: "SEO Service | 166 Tech".
Headers (H1):
Headers are usually the biggest words on the page and that's why search engines will give them more weight than your other page copy. It's a good idea to place target keywords on the header of each web page, but make sure it accurately reflects the content of your page.
Because your H1s are limited to 1 dose per page, make sure all other headings are H2 or H3.
URL structure:
Place keywords in your URLs if possible. However, do not change to have keywords in all your current URLs. If you don't plan to direct old URLs to new ones, you shouldn't change old URLs. Consult with one expert before you do that.
- Label your catalogs and folders in a way that will be useful to users
- Don't repeat keywords more than once in the URL. Keywords are useful, but excessive use affects user experience.
Example: /seo-service-comparison-seo-service-seo-service?
Keep URLs as short as possible.
Subtext for pictures:
Any content management system should allow you to add something called "subtext" to all the images on your website. This text is not visible to an ordinary visitor - the subtext is actually used by a screen reader app to help visually impaired Internet users understand the content of your photos.
Writing a subtitle for each picture keeps your website compatible with WCAG (Web Content Accessibility Guidelines). When writing subtext, consider the following:
- Describe the description in detail with 8 to 10 words;
- Enter your targeted keyword where it sounds most natural;
- Enter the location if it is compatible (for example, Baku).
Fast download pages or page download speed
Google wants to help its users find what they are looking for as soon as possible to provide the best user experience. Therefore, optimizing your pages to download faster helps make your site a higher place in search results.
Google has a tool called PageSpeed Insights that will analyze your site on both your mobile and desktop computer. The tool will offer you tips for optimizing page speed.
Mobile compatibility
How would you figure out if your website fits in with the mobile? You can use Google Search Console to do this. In this way, you can see if your mobile pages are downloaded and downloaded more slowly than you should have.
Page content
The content on your pages should be good for people. If they are looking for something very special to find your page, they should be able to find what they are looking for. It should be easy to read and add value to the end user. Google uses a variety of ways to measure whether your content is useful:
- Target text with at least 500 words. While there's no accurate button on how many words you need to have on one page, Google prefers to have a lot of compatible and useful content about your subject on one page.
- The text should be unique to each page, not repeated on other pages on your site and should directly respond to visitor search queries.
- Zoom in on the keyword to the beginning of the header (if it sounds natural)
Internal links
Internal contact with other pages on your website is good for visitors and search engines.
On the page, the SEO ensures that your site is read by both potential customers and search engine robots. With a good SEO on the page, search engines can easily index your web pages, understand what your site is about and easily manage the structure and content of your website, thus ranking your site accordingly. As the best experience, make sure you have 1-3 internal switches in your page content.
External links
External switches are those that point to other sites on your site. They are important because they enhance the user experience and build confidence with your followers.
Google notes that adding switches to influential foreign sources is an excellent way to value your users.
Overall, providing a solid user experience is always a good thing.
Here are a few best experiences you should follow:
- Switch only to influential and reliable websites associated with your topic and niche mass;
Use a natural text to show readers what to expect when clicking;
Balance the number and placement of external switches to avoid appearing spam;
With an audit, you can check your site frequently for external switching problems. Just go to the "Issues" section and type "external" in the search section.
Schema Markup
The addition of structured data gives Google a better understanding of the contents of the page. Google also uses certain types of structured data to show "rich results" in SERP. Example: Step-by-step instructions with a recipe or photo carousel with initial ratings. These rich results often appear at or near the top of SERPs and generally lead to higher clicking rates than normal natural results.
Core Web Vitals
The user experience is key to the long-term success of the web site. In the spring of 2020, Google introduced Core Web Vitals, a common set of signals that all users consider "critical" for their web experiences.
The purpose of these signals is to quantify the user experience with a website ranging from the visual stability of the page and download time to interactive experiences.


.webp)